Well, here's how I made pong, y'all.
First was the coding it out. That took... a coupla days I think? Not that long, at least for the majority of it. First I did it on CodeHS. It's a pretty neat site. Anyways, I went into their little sandbox thing and made pong out of it, using their library. It was kinda handholdy, at least in comparison to the port to bare html that we did later on.
At any rate, my bigger challenge was the whole... art part. I guess my skills improved as time went on, but I was apprehensive about the art for the most part. Originally, I wanted to do something with centipedes bouncing around a berry with little bugs cheering them on, I thought that would be cute. But I was advised to make something that would have a more dynamic background than... well, dirt. Which wasn't bad advice.
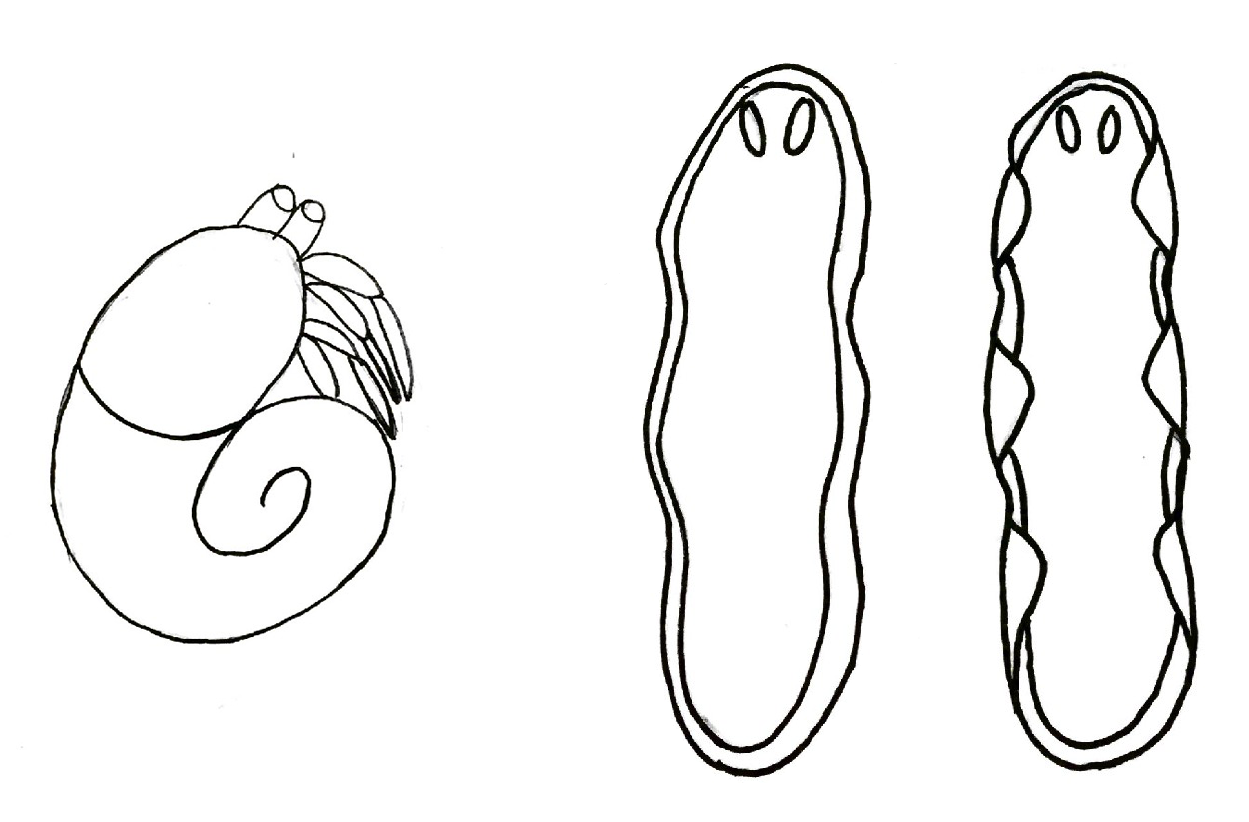
So I futzed around for a day or two and finally settled on flatworms instead of centipedes, and flip-flopped to an oceanic setting. I figured that there wasn't that much difference overall. So I did some mockups, and scanned em in. They were... not so good. But at the time I hadn't actually really looked at any references as to how these animals moved at all.

After the concept images got approved, I did the concept colors. I made two worms and a couple crabs, and I just used translucent blobs to color the background before dimming the thing.

I started getting to work on laying down the final lines. I started out with the worms. Boy howdy, I think I redid the """final""" worm lines, like... four times? At least I was only doing a few different frames of it before moving to the next iteration. Eventually I worked it out on a journal page, which helped a lot more than just doing it over and over again. That shouldn't have surprised me.
After that, I did an animation test in ToomBoom to make sure what I had in mind worked-- it wasn't a whole lot, but it got the motions down. I tried to turn it from the test into the final lines right from the software, but it became clear pretty quick that this was not the move.

But, I was able to print out most of the frames of that test, and I used a lightbox to get the shapes right and make sure the final was in line with itself over time. The only two copics I had were yellow and blue, so that's how I colored them.
I scanned all those up, and brought them into photoshop where I did some cleaning. It was really just making the lines a little cleaner, that's all it was. I took em from there to ToonBoom, where I stretched em and scaled em to line em all up together. That was the final, uncolored worm right there. Later on I colored it a coupla times to finish up those paddles.

Then I took that crappy background and made it better. That only really took a day though, tops. It was really just puttin down some lines and putting gradients behind them, and then putting layers over the top to dim it out and make the colors a little better.

The crab was half a day. I'd gotten a lot of experience from the worm, and it was really the same drill, only simpler. The crab is three images over four frames, just spazzing back and forth. Didn't take long to color either, I just grabbed one of the color concepts and used that pretty much.
After that it was back to the code. Like I said, I originally wrote it in a library, so I had to spend a day or two pulling it out of that and porting it to a bare webpage. It wasn't so hard, but the shift from having objects move to drawing new ones for every frame of the process was different. Like I said, their library made things easier. Plus, I got to make hitboxes instead of just sensing elements, so that when I put in animations they can change in size and reflect their shift.
That's got us about caught up. As soon as I get a free afternoon, I'm going to figure out the whole animation bit. I've got all the sprites colored and everything, I just need to put them in the code. So that's about it I suppose.